Webサービスを作ってみた!僕の10ステップ
1年前は、プログラムも書けない普通の文系リーマンでした。20代最後の年。少人数のチームで素敵なWebサービスを作り出している人達を見て羨ましく思っていました。「自分もチームでWEBサービスを作れるようになりたい」。そう思って業務時間外に勉強をはじめてから約1年、このたびチームでWEBサービスをリリースすることができましたので、そのサービスとそこに至るまでの経緯をちょっと紹介したいと思います!
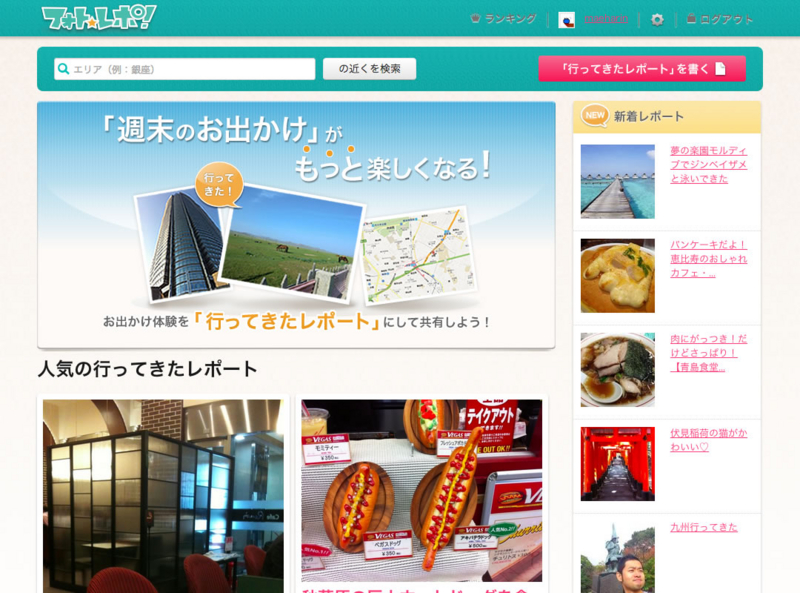
こんなサービスを作りました
今度、どこに行こう?
プライベートで「今度、どこに行こう?」と思ったことはないでしょうか?例えば「週末どこに行こう?」「家族サービス、どこに行こう?」といった瞬間です。そのような時インターネットを調べると、色々な情報が見つかると思います。けれど、「写真1枚だけ」や「テキストだけ」といった情報が多く「なんか雰囲気が分からない」「なんか一押し足りない」と感じることはないでしょうか?
写真たっぷりで臨場感溢れる "行ってきたレポート"
そこで僕らが注目したのが "行ってきたレポート"という形式です。"行ってきたレポート"というのは、僕たちの造語で、「訪れたスポットで撮った沢山の写真を時系列に並べ、それぞれにテキストを加えたWeb上のレポート」です。写真1枚だけやテキストだけのものに比べ、スポットの雰囲気が伝わりやすく、訪れた人の体験を追体験しやすい形式だと思ったのです。
"行ってきたレポート"を簡単に投稿できるサービス
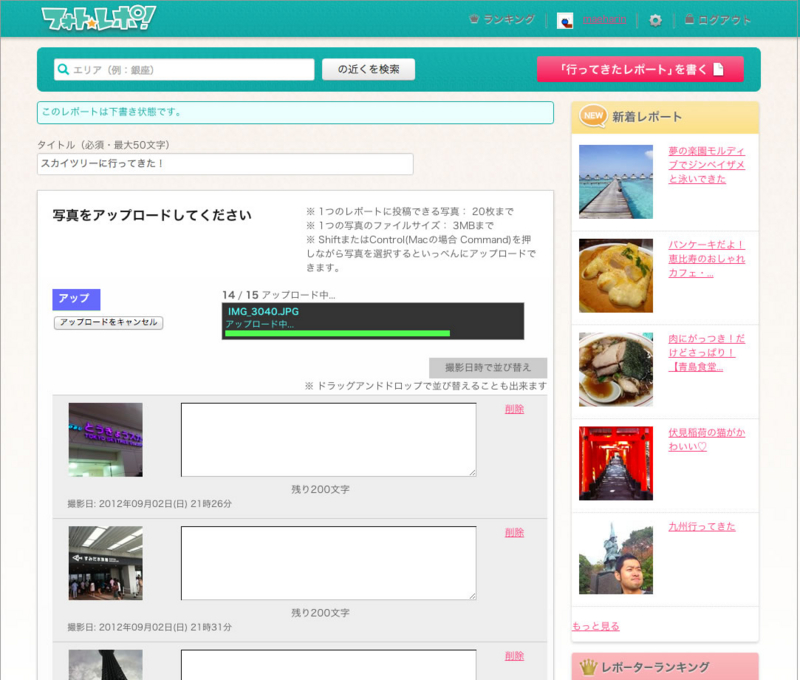
ただ、このような形式のレポートを作るには「沢山の写真をアップロードし、並べ替え、コメントを書き、地図を貼付ける」といった作業が必要になりますが、「フォト★レポ」では、これらの作業をとても簡単に行うことができるようにしました。また、エリアやテーマでレポートを検索できる他、気に入ったレポートを「行きたいリスト」に保存しておき、週末のお出かけに活用することもできます。
↓沢山の写真を一括アップロードして簡単に並び替えられる
"行ってきたレポート"が沢山集まれば「週末のお出かけがもっと楽しくなる!」
1人の人間が行ける場所は限られているので、折角の週末のお出かけもついつい「いつもの場所」に落ち着いてしまうものですが、色々な人の"行ってきたレポート"が「フォト★レポ」に集まれば、面白そうなスポットや素敵なスポットがどんどん見つかる場となり、週末のお出かけがもっと楽しくなるのではないかと思ってこのサービスを作りました!
Webサービスをリリースするまでの10ステップ(僕の場合)
この「フォト★レポ」をリリースするまで、思えばかなり寄り道をしながらやってきました。何を勉強したらよいか分からなくてプログラミングの本を買い漁ったり、企画を何度もボツにしたり。。。とはいえ、全体を振り返ってみると、躓きつつも確実に前へ進んで行ったのではないかと思うのです。そこで、僕が勉強をはじめてからリリースに至るまでの経緯を時系列で10のステップにまとめてみました。これからはじめてWebサービス作ろうと思っている方などにとって少しでも参考になれば幸いです。
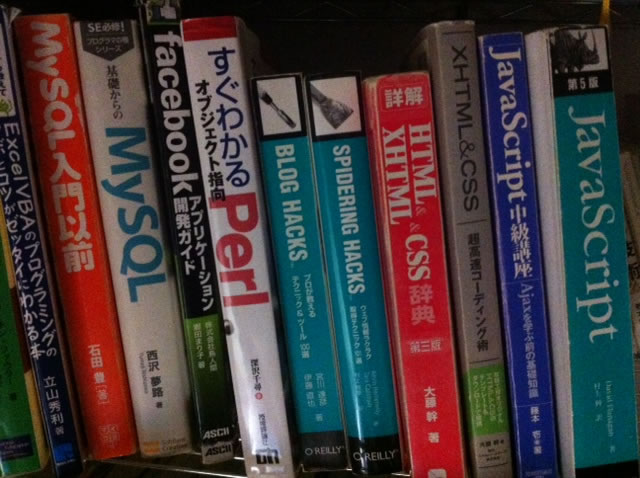
1、孤独に勉強
Webサービスを作れるようになりたい!と思ったものの、最初は何から勉強すればよいのか分かりませんでした。書店に行くとPHPやPerlやRubyなど色々な言語の書籍があり、どれがよいかさっぱり分からないのでとりあえずPHPの書籍を購入し、hello worldからはじめました。しかし、これが「超つまらない(笑)」教科書を頭から勉強しても何が面白いのか分からないし、このままではいつまでたってもWebサービスなど作れるようにならないと思いました。さらに何を勘違いしたか、つまらない原因を「プログラミング言語のせいだ」などと思い、もっともやってはいけない「プログラミング言語浮気症候群」にかかり、非効率に大量の教科書を買いまくって、結局何一つものにできないまま時間だけが過ぎていきました。
2、勉強会に参加
このままではやばいなと思っていた時、インターネットでとある記事が目にとまります。それは、ブログIT戦記で有名なamachangさんのこのエントリー。
ウェブサービスをスタートアップするための勉強会に参加しませんか?
なにやら東京大学でWebサービスをスタートアップするための勉強会「UT Startup Gym」なるものがやっているらしい。しかも無料らしい。1人で勉強することに限界を感じていた僕は、この勉強会に参加することに決めました。この選択は本当に大正解で、amachangさんによる講義やスーパー東大生飯塚さんによる講義が聞けて学習がぐいっと進みました。同志がいることによるモチベーションも大きかったです。
3、1人でWEBサービスを作って公開
勉強会に参加して、あるていどWebサービスがどのような技術で動いているか理解し出したころ、「自分1人で何か簡単なWebサービスを作ってみたいなあ」という思いがよぎるようになりました。「世の中的にFacebookが流行っているし、自分は音楽が好きだからこれを組み合わせて何かできないかなあ」とぼんやり考えていたところ、「Facebook上の友達が好きなミュージシャンの動画をダラダラ見ることができるWebサービス」って面白いんじゃないかと思い、作ることにしました。FacebookAPIとYoutubeAPIを使ったマッシュアップですね。名前はまんま「友達Tube」。数週間かけてコーディングし、Javascript200行くらいで動くものができあがりました。インターネット上に公開してテンションが上がった僕は、「これを作ったことを誰かに発表したい」と思い上がり、発表場所を探しました。すると、ハッチアップさんの勉強会で発表者を募集していたので、恐る恐る応募。当日の発表は結構好評をいただき、ちょっとした成功体験を得ることになりました。
4、アドバイザーとの出会い
自分1人でネタサービスを作ったものの、これはまだネタ。ちゃんと使われるWebサービスが作りたい。しかし、自分にはここからどうすればよいのか、全くイメージが湧かない!思い悩んでいたところ目に止まったのが、エロギークで有名な@yusukebeさんのメルマガ「ゆーすけべーラジオ」
このメルマガではあまりノウハウが無い「Webサービスの作り方」について書かれているというではないですか!これはと思い、即購読。メルマガに書かれいる内容は当時の僕の悩みにぴったりで、興奮した僕はtwitterで恐る恐るゆーすけべーさんに声をかけます。すると何のご縁かゆーすけべーさんは僕の大学の先輩であることが分かり(驚)しかも、UT Startup Gymに見学に来られるという流れにw エロい人かと思ったらすごく真面目でイケメンな性格の方でした。その後ゆーすけべーさんには僕が結成したチームのアドバイザーになっていただき(割とガチで)打ち合わせに何度も来てもらい、的確なアドバイスをいただくことになります。(ただ、コードは僕らで書きたいという我侭を貫きました)
5、チームビルディング
さてさて、UT Startup Gymの目標はチームでWebサービスを作ること。そのためには仲間を募ってチームを結成する必要があります。幸いUT Startup Gymには有志が企画をプレゼンして仲間を募る機会があり、私もそこでプレゼンをして仲間を募りました。最初の企画は「人類補完計画」という釣りタイトルの出会い系サービスで、全然中身が無かったのでコケました(笑)その後何度か企画を練り直し、ようやく数人のメンバーが集まりました。さらに、昔勤めていた会社の同僚でエンジニアをやっている奴にも声をかけて、少しずつチームを作って行きます。
6、企画
チームを結成した後は、粗々の企画をもっと具体的な企画に落とし込んで行く必要がありました。しかし、ここが最も苦しくて大変でした。。。僕が最初に考えた企画はおよそ企画と呼べるような代物ではなく、「何を作ればよいのか、さっぱり分からない」状態でした。結果チームは迷走し、やばいムードに。。しかし、ここでゆーすけべーさんの神サポートがあり、企画から実装までのステップを細かくアドバイスしていただくことに。メンバー全員でカラオケ館で1日缶詰になって、ブレストをしたりしました。企画までのステップは、ゆーすけべーさんのブログに書かれているこのステップ通りにやっていきました。
今になって思うのは、この企画のプロセスをメンバー全員で行って本当によかったと思います。苦しい時期ですが、ここを共有することで、チームの方向性が明確になりコミニュケーションもとりやすくなったと思います。
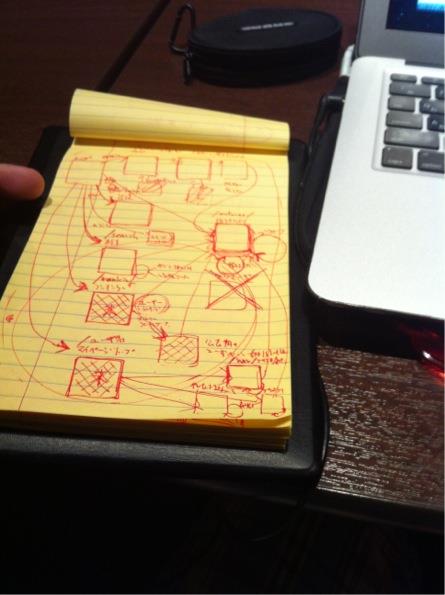
7、設計
企画が定まってきた後は、それを開発に落とし込むための設計フェーズに入りました。具体的には、「ユースケース」「DB構造」「画面遷移」といったものを設計し決めていきます。「ユースケース」というのはシステムとユーザーの関係を勘弁な図で表したものなのですが、これ地味に見えて意外と役に立ちました。実装に入るとついつい全体像を見失うのですが、ユースケースがあると、全体像を俯瞰できるので「今どこまで実装できてるのか」が明確になります。DB構造では、DBのカラムを決めて正規化を行い...ということを割と教科書通りにやっていきました。画面遷移はCacooを使って粗々のものを作り、その後Fireworksを使って詳細のものを作って行きました。
8、作業環境
設計までできれば、後はごりごりと実装するだけ!のはずですが、、僕らのチームは主要メンバーが全員、社会人。時間と場所をいかに確保するかというのが非常に課題でした。平日の昼間はどうしても仕事があるので、結局「平日の早朝と土日」の殆どを費やし、場所はルノアール(最高!)で作業することに決めました。プログラミングの環境ですが、ソースコードはGithubのプライベートアカウントを使ったので比較的管理はしやすかったです。また、プログラミング言語やWAFはサポートしてくれるメンバーが精通しているものを選択したため、つまづいた時にスムーズにたちなおすことができました。
9、ひたすら作る!
作業環境ができれば、後はひたすら作って行く段階です。この段階で最初悩んだのは、「メンバー間での作業分担をどうするか。」ですが、「デザイン・HTML」と「プログラミング」を分担することで上手くまわりました。プログラミングの部分はさらに「機能やページ単位」で分担することで上手くまわっていきました。また、この段階では、「難しいところから先に着手する」ことが大切だなと実感しました。簡単なところから着手すると、難しいところのリスクが隠れてしまい、スケジューリングに悪影響を及ぼすことを痛感しました。
10、優勝、そしてリリース
そして、実装も終盤にさしかかった中、僕らが参加していたUT Startup Gym第2期の最終発表会が訪れます。実装を進めつつも、念入りにプレゼンの準備をした結果、なんと会場内投票により8チーム中1位を獲得。見事「優勝」することができました!メンバーの努力が報われた瞬間で地味に嬉しかったですね(涙)その後、この優勝という成功体験を無駄にしないためにも、僕らのチームはリリースに向けてゴリゴリ実装を進めていきました。この「フォト★レポ」というサービスは、ユーザーからの投稿があってはじめて意味をなすサービスなので、自分たちが持っているコンテンツを投稿したりしてリリース前の最終作業をつめていきました。
これから
これら10のステップを踏み、僕らのサービス「フォト★レポ」はリリースすることができました。とはいえ、僕らのステップはまだ「リリースした」という所です。これからは「運用」というフェーズへの挑戦になります。「フォト★レポ」は、「みんなの行ってきた体験を共有して、面白いスポットを探したり見つけやすくして、週末のお出かけをもっと楽しくしよう」というサービスです。なので、沢山の投稿が集まれば集まるほどサービスの価値が高まっていくと考えています。引き続き運用をがんばり「お出かけが楽しくなる」という価値を作っていきたいと思います!そして、もしもしよろしければ、是非みなさまの"行ってきたレポート"を「フォト★レポ」に投稿していただけますと幸いです!
【追記】アドバイザーyusukebeさんの書籍が販売されます!
【追記】チームメンバーのブログもあります。違った視点で書かれているので、よろしければ合わせてどうぞ!
アドバイザーyusukebeさん
フォト★レポにアドバイザーとして参加してリリースしたよ
メンバーケント君
はじめてのWebサービスをリリースしました!
※ UT Startup Gym 第3期やっています。
僕らが参加していた勉強会、UT Startup Gymの第3期がスタートしていますノシ
もしご興味があれば、是非ご参加を!